インターネットを駆使してビジネスをしたい人は必要最低限の知識を、
今までのインターネットでビジネスをしてきた僕が極力分かり易く例え話を交えて書きました。
インターネットでビジネスを考えていない人も毎日スマホを触っているのであれば、
毎日触れている物の知識を頭に入れておいても損はありません。
読者であるあなたのインターネットリテラシーの向上に貢献できればなと思います。
インターネットとは?

インターネットとは、情報伝達のためのコンピュータ同士の繋がりのことです。
インターネットには種類があり、
www (World Wide Web、単にweb)、Eメール、IP電話、ファイル転送、skypeなどがあります。

www
本には本文と最初に目次があります。
本に目次があるから、読まなくても読みたいページに飛んで行けます。
また、目次がなくても昨日まで読んだページを覚えていれば
「今日は〇〇ページから読むか。」となって、読みたいページから読めます。
本は、文書の一つなので文書として話しを進めます。
この、「インターネットとは?」という記事もインターネット上に上げられた文書(記事)です。
紙で出来た本とは違って、電子文書です。
この、「インターネットとは?」という電子文書(記事)でも、目次があれば便利ですし、
読みたいページから読みたいですよね。
しかし、紙で出来た本のように実体がないので、
電子文書を手で掴んで、読みたいページで開くことはできません。
そこで考えられたのが、ハイパーリンク、ハイパーテキストです。
以下をクリックしてみてください。
この同じ文書内(記事内)の、
「インターネットとは?」に飛んだかと思います。
「インターネットとは?」をクリックすると飛ぶ機能をハイパーリンクと呼び、
ハイパーリンクが機能しているかどうかを示す為に、ハイパーリンクを
目に見える文字に付けないといけませんので、ハイパーリンクの機能が
付けられた文字(テキスト)を、ハイパーテキストと呼びます。
ハイパーリンクとハイパーテキストは、htmlタグの一つである、アンカータグで機能させます。
※htmlとは、webページ(俗に言う、サイト)を作成する為に使われる言語のことで
htmlは、日本語、英語、イタリア語という概念と同じで
htmlタグとは、「飛べ」「実行せよ」「りんご」など実際の意味ある語と同じです。
「インターネットとは?」における、
ハイパーテキストは「インターネット?」で、ハイパーリンクは、
<ahref="https://yujiyamazato.com/%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%BC%E3%83%8D%E3%83%83%E3%83%88%E3%81%A8%E3%81%AF/#outline__1"></a>
です。
一つにまとめると、以下のようになります。
<ahref="https://yujiyamazato.com/%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%BC%E3%83%8D%E3%83%83%E3%83%88%E3%81%A8%E3%81%AF/#outline__1">インターネットとは?</a>
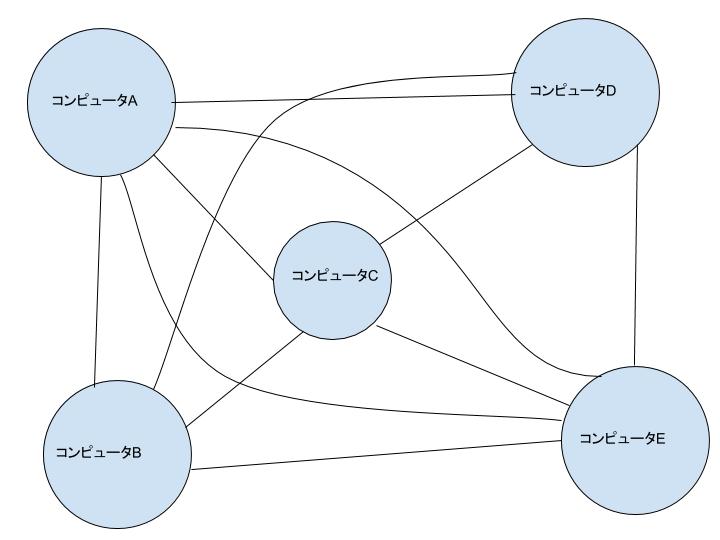
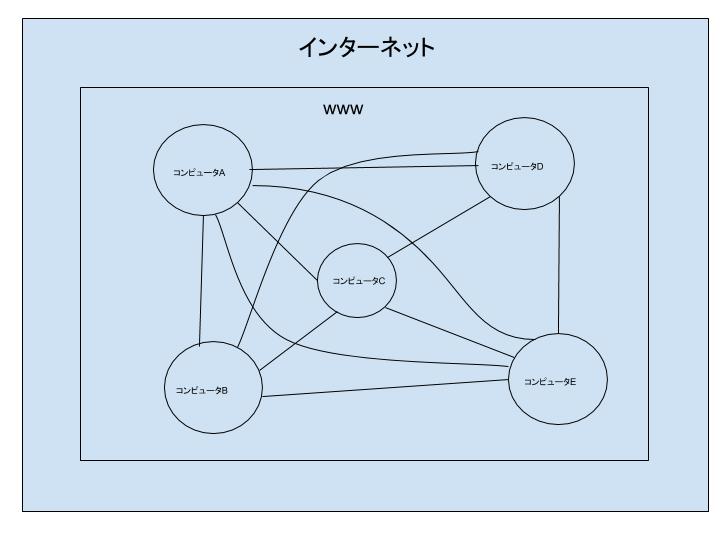
そして、その繋がっている状態がまるで
「世界中を張っている蜘蛛の巣」に見えることから、
コンピュータ同士の無数の文書がハイパーリンクで繋がっている
インターネットのことを、特に World Wide Web と呼んでいます。
また、「World Wide Web」を略して単に「web」とも呼ばれています。
http
htmlなどのファイル(コンテンツ)の送受信に用いられる通信プロトコル(規約)のことです。
主としてWorld Wide Web内において、WebブラウザとWebサーバとの間での転送に用いられます。
簡単に言えば、
ハイパーリンク・ハイパーテキストは、
アンカータグ(htmlタグの一つ)から成りますが、
そのhtmlの情報を、実際に他のコンピューターと繋げる際の通信のルールのことをhttpと言います。
以下の画像の、各コンピューター同士を繋げている線(道)をハイパーリンク、
ハイパーテキストはスタートで、ハイパーリンク先がゴールということです。
ハイパーテキスト(スタート地点)から始まってハイパーリンク(道)
を経てハイパーリンク先(ゴール地点)まで行く際のルールが、httpということです。
httpは道路交通法ということですね。道路交通法がないと、
道の機能を最大限活かせませんし、事故や渋滞などのトラブルの元になります。

Webブラウザ
Webサーバーに、htmlファイル(つまりwebページなど)のリクエストを送るプログラムが
組み込まれたソフトウェア・アプリケーションのことです。
webブラウザは、他にも検索エンジン機能や
Webサーバーから、欲しいhtmlファイルがレスポンスされた後に
htmlファイルを人間が理解できる形に変換するインターフェース機能も付いています。
・・・ちょっと難しかったですよね(笑)
簡単に言えば、有名なwebブラウザとして
safari
Google Chrome
Internet Explorer
などがありますが、
これらのwebブラウザは、見たいサイトの検索と閲覧してくれるツール(道具)ということです。
Webサーバー
既にwebサーバーの説明は上で説明しましたが、専門用語で説明すると
webサーバーとは、webブラウザから、htmlファイルのリクエストを受けた後に
レスポンス(返す)プログラムが組み込まれたソフトウェア・アプリケーションのことです。
Apache HTTP Server、NginX、IIS などがあります。
・・・馴染みないですよね(笑)
webサーバーの知識だけあれば、一旦は良いと思います。
しかし、サーバーは独自ドメインによるサイトを持っている方にとって
永遠につきまとうので、サーバーについて詳細に書いた以下の記事を読むのがオススメです。
検索エンジン(サーチエンジン・SE)
これも既に書かれていた通り、webブラウザには検索エンジン機能が標準搭載されています。
検索エンジンが誕生するのも、合理的な考え方からです。
www上に星の数ほど文書(webページ)があって、どれが自分が求めることが書かれているwebページなのかを
全てを一つずつ調べるわけにも行きません。
自分が求めることが書かれているwebページを、キーワードを基に今までのwebページ閲覧者からの評価順に表示してくれるプログラムを検索エンジンと言います。
検索エンジンが評価するwebページは、クローラーというプログラムが巡回・データを取得し、
データベースで蓄積され、そしてインデックスされたwebページです。
www上にある星の数あるwebページをクローラーというプログラムによって巡回させてデータを取得後、
データベースという場所に蓄積されていきます。
データベースにただ取得したwebページを蓄積しておくだけじゃ、それはまるで本が本棚になくて床に散乱している状態と同じです。
検索エンジンが評価し易くするために、データベースに蓄積されたwebページを整理することを、インデックスと言います。
SEO
「Search Engine Optimization」の略で、直訳すると検索エンジン最適化のことです。
難しいですね(笑)
SEOの具体的な策は、
- コンテンツ対策
- 内部対策
- 外部対策(被リンク対策)
の3つあるのですが、
SEO対策とはこの3つを意識して、自分のサイトを狙ったキーワードで上位表示させることということです。
しかし、狙ったキーワードで例え1位になったとしても、(web)マーケティングがなっていないと稼げません。
最後に余韻を残して以上、インターネットビジネス、webマーケティングを行う上で必要な最低限度の知識でした(笑)
ドメインとURLの違いとは?という記事も読むとIT用語の知識が増えます。
IT時代に必要な知識を取り入れて、ビジネス戦闘力を高めて行って下さい。