
自分のサイトを持っていたり、カスタマイズができるアメブロなどの無料ブログで
ツイッターの自分のツイートをサイトやブログに埋め込む方法を書きます。
ツイッターを埋め込めば、もしかしたら
サイトやブログからツイッターに来てくれて、フォローしてくれるかも知れません。
これは、サイトを読んでメルマガに登録して貰うより、
ツイートを読ませる方が敷居が低くて、接触回数を増やせる
マーケティング手法だったりするので積極的に行っていただきたいです。
(勿論、記事の質やそもそもSEOで狙うキーワード選定が良くないといけません。)
ツイッターの埋め込みコードの取得
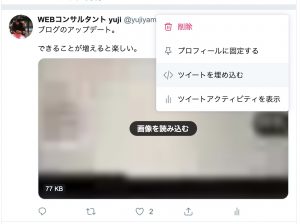
何かツイートを表示させて、右上の下矢印をクリック。
「ツイートを埋め込む」をクリック。
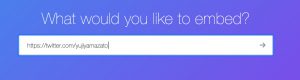
ツイートのURLが入力された入力ボックスが表示されるので、埋め込みたいURLに変える。
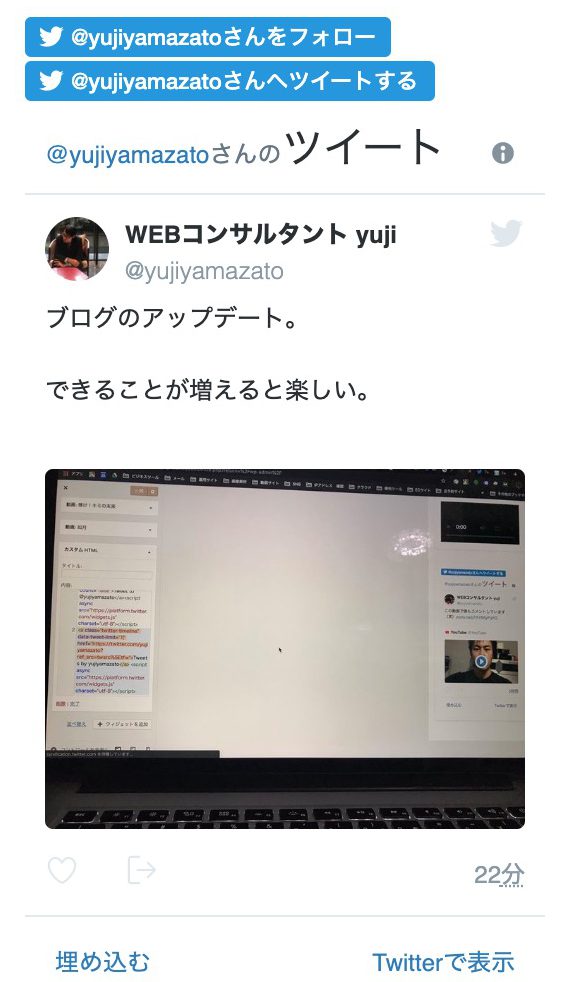
僕は、自分のツイッターアカウント自体を埋め込みたいので以下のようにしました。
下にスクロールをして、「Embedded Timeline」をクリックし、
「set customization options」をクリック。
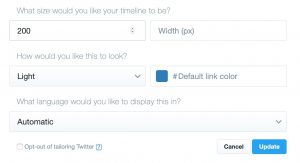
カスタマイズで、お好みの高さや幅などにして「Update」をクリック。
コードをコピー。
これで、ツイッターの埋め込みコードを取得できました。
埋め込みコードのオススメのカスタマイズ
オススメは、この「埋め込みコードのオススメのカスタマイズ」見出しを読むまでは
何もカスタマイズせずにコードをコピーして以下のように貼り
<a class="twitter-timeline" href="https://twitter.com/yujiyamazato?ref_src=twsrc%5Etfw"> Tweets by yujiyamazato </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
この「data-tweet-limit=”1″」という文字列を、
以下のように貼ったコードです。
<a class="twitter-timeline" data-tweet-limit="1"
href="https://twitter.com/yujiyamazato?ref_src=twsrc%5Etfw">
Tweets by yujiyamazato
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
</script>
「data-tweet-limit=”1″」これは、何を意味するかと言いますと
「表示するツイートは1つです。」です。
1ツイートしか埋め込まない理由(マーケティングの為です)
<a class=”twitter-timeline” 〜
の後に何も付けないと、もの凄く縦に長いツイートを埋め込むことになるので
サイトのフッター(下の方)を何回もスクロールしないと表示されなくなってしまいます。
ツイート以外、他は真っ白の状態で何回もスクロールさせると、
サイトから離脱するので、これはSEO的にもよくありません。
また、他にもなぜツイートを1つしか埋め込まないかと言いますと、
そもそもSEO(検索)で来た初めましての人は1ツイートにも興味ないですし、
「この記事を書いた人の普段は、どんなツイートをしているのかな?」
と興味がある人を更に引き込むにも、1ツイートの方が「他にどんなツイートをしているのかな?」
と思って、「サイト→ツイッター」へ飛び易くなるのと、
記事を読んでお終い。ではなくて、ツイッターまで飛んでくれた人は僕に興味があります。
でも、興味があっても初めてなのでサイトで留めさせたまま、僕のフォロワーになって貰うのは至難の業なので
そこをツイッターに飛ばせば、フォロワーになって貰いやすいということです。
ツイッターに飛ばさずに、例えば「ブログが更新したら知らせるので、メールアドレスを登録して下さい。」
というマーケティングをしたとしますが、メールアドレスという個人情報を教えて、
流出はそこまで怖くないけどそれ以上に入力するのが手間だし・・・。
となるのがオチなので、ならばツイッターを埋め込んで飛んでもらって
フォロワーになってもらって、また記事を更新したらツイッターで知らせた方が
初めましての人に手間をかけて貰わずに、フォロワーになって貰って、
更に記事を読んで貰える。という機会が増えます。
(カスタマイズして)コピーしたコードを貼り付ける
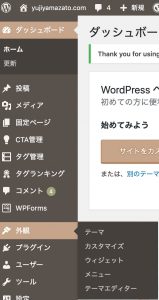
以下のスクショの通り、コードを貼り付けます。
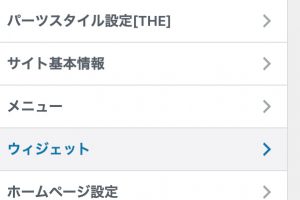
ログインし、外観 > カスタマイズ
ウィジェット をクリック
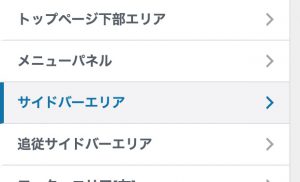
サイドバーエリア をクリック(好きな場所に)
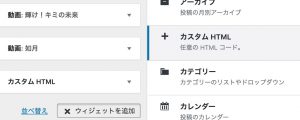
カスタム HTML をクリック。
コピーした、ツイッター埋め込みコードをペーストし、完了・公開します。
このブログの新記事の通知をメールで受け取ろう
今後もこのように、ビジネス成功の為の役立つ有益な記事を
更新して行きますので、
普段使っているメールアドレスを入力して、
このブログの新記事の通知を受け取って
常にブログをチェックして行って下さい。