独自ドメインサイトのWebマーケティングを極めるなら、
- サイトへのアクセス数
- どこのページへのアクセスが多いか?
- 何ページ見てからサイトから離れるか?
- 1ページあたりの平均滞在時間はどれくらいか?
などを分析することが大切です。
サイト内でのユーザが行うことで発生するあらゆる細かい数字を解析する為のツールが
Google Analytics(Googleアナリティクス)です。
こんなに高機能なのに無料で使えることに感謝をしつつ、早速導入・設定の手順を書いていきます。
Googleアナリティクスの詳しい使い方は、こちらの書籍がオススメです。
必ず、実践しながら読み進めることを強くオススメします。
Googleアナリティクスなどの、Googleが提供するツールの公式のマニュアル(ヘルプ)は
初心者の方を全く意識せずに専門用語だらけで、僕は全く理解できなかったので
僕はお金を投資して時間を買いました(笑)
(時間よりもお金が惜しい人向けの、専門用語だらけの公式ヘルプはこちらです。)
前提環境
- ドメインをお名前.comで取得済み
- レンタルサーバはさくらのレンタルサーバを契約済み
です。
という記事を参考に環境を作ってからこの後の文章をお読みください。
必ず、SSL(暗号化)まで行って下さい。
Googleアカウントを取得
ここで説明するまでもないので、
「google アカウント 取得」と検索して取得して下さい。
↑上のリンクをクリックすれば、自動検索されます。
Googleアナリティクスへの登録
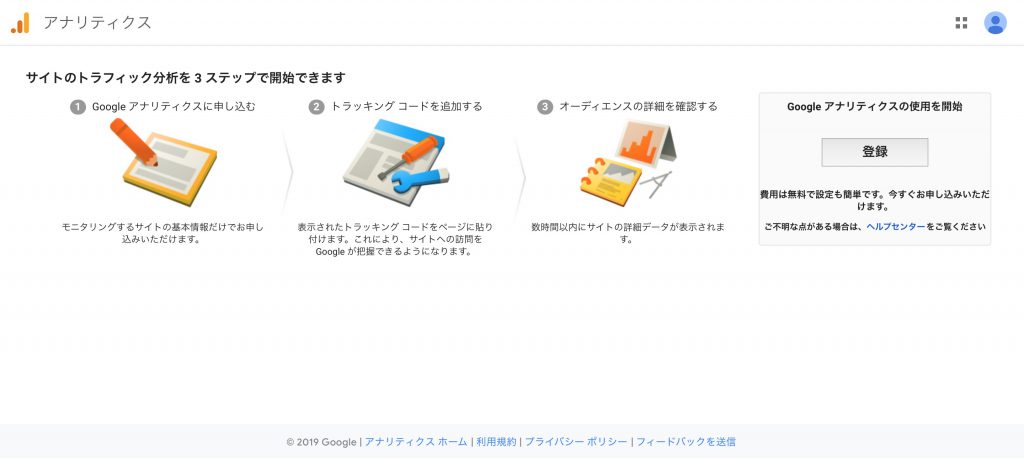
Googleアナリティクスをクリック。
取得したアカウントでログインすると、以下のようになるので「登録」をクリック。
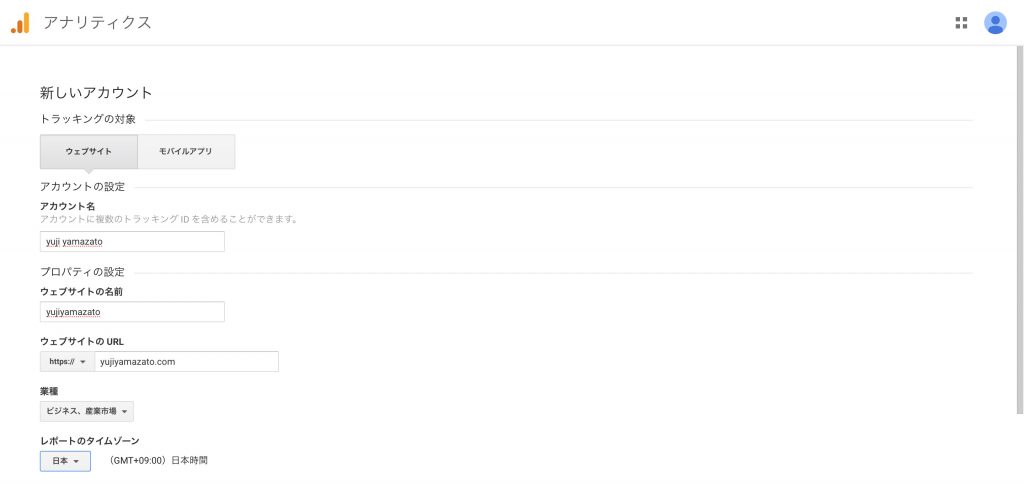
以下のスクショを参考に、設定する。
「ウェブサイトの URL」では、SSL(暗号化)を有効にしたと思いますので「https//」を選択して下さい。
また、URLは
yujiyamazato.com/
ではなく、「/」を入力せずに
yujiyamazato.com
と入力して下さい。
一番下の「トラッキングIDを取得」をクリック。
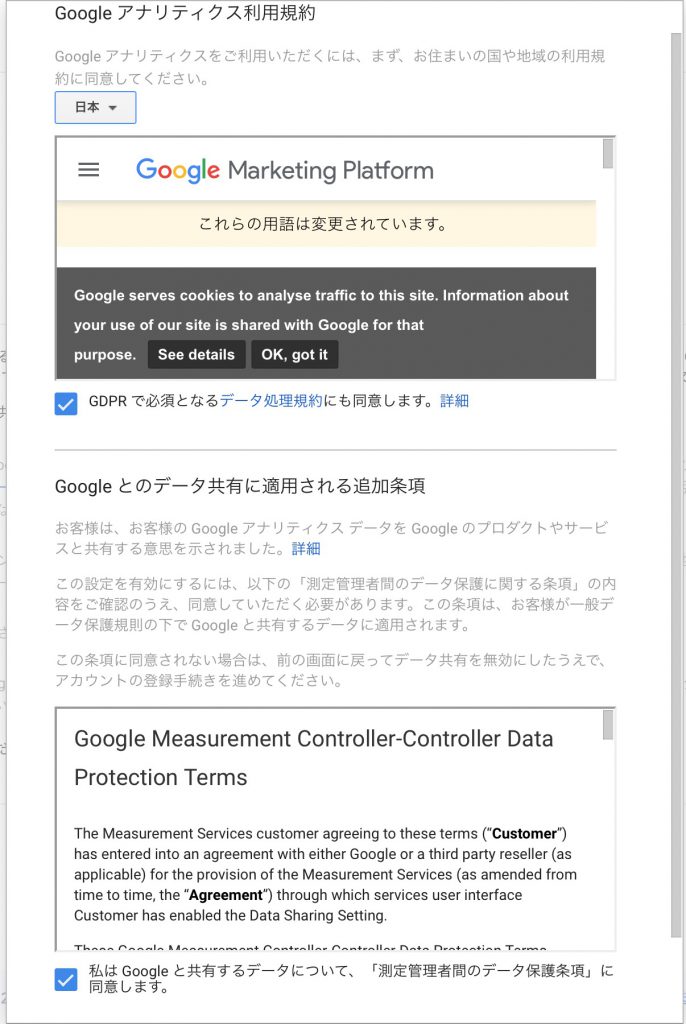
「Googleアナリティクス利用規約」全てに同意をします。
タグの取得
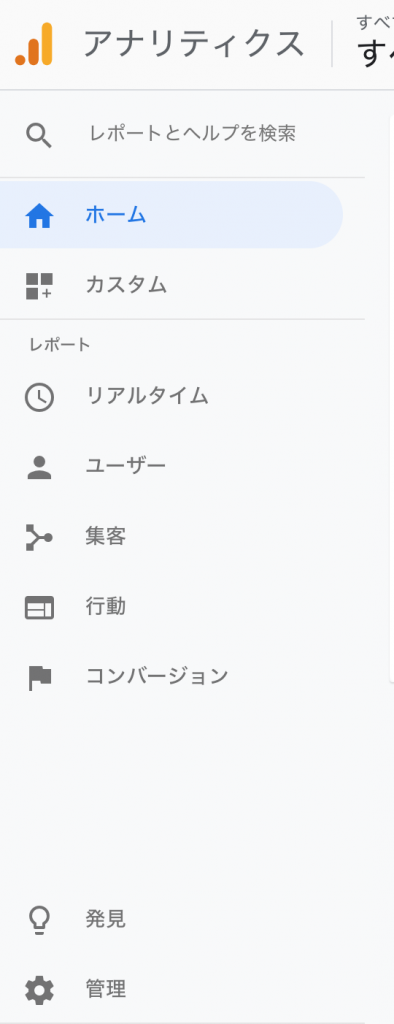
「管理」をクリック。
この画面をざっくりと簡単に説明します。
左の「アカウント」とは、
Googleアナリティクスを利用するあなたの名前だったり、企業名のことです。
「+アカウントを作成」をクリックすると、アカウントを新規作成できます。
その下の「yuji yamazato」をクリックすると、作成したアカウント一覧を表示できます。
真ん中の「プロパティ」とは、
左の選択されたアカウントで紐づけた、解析したいサイトの
解析する前段階の準備設定のことです。
同じく、「+プロパティを作成」をクリックすると、プロパティ(サイト)を新規作成できます。
右の「ビュー」とは、
真ん中の選択されたプロパティ(サイト)へ入って来たアクセスを
実際にどう解析するのか?
(この記事のアクセスだけ除外したいとか、SNSからのアクセスは除外したいとか)
などを設定する機能です。
Googleタグマネージャーでアナリティクスをサイトに埋め込む
プロパティ>トラッキング情報>トラッキングコード と開いてクリックして下さい。
サイトの解析方法はいくつかあります。
- グローバル サイトタグ(Global Site Tag、gtag.js)を埋め込む
- Google タグ マネージャーでユニバーサルアナリティクスタグを埋め込む
その他では、
-
analytics.js を使用する
-
Measurement Protocol を使用する
ですが、「Google タグ マネージャーでユニバーサルアナリティクスタグ埋め込む」方法を書いていきます。
tagmanager.google.com をクリックし、ログインします。
以下のようにスクショが表示されますので、「アカウントを作成」をクリック。
以下のスクショのように入力欄を埋めます。
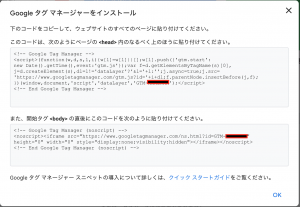
タグが表示されます。
スクショに書いてある通り、「<head>内のなるべく上に貼る」とあるので、指定された場所に貼ります。
※指定された場所の詳細は、このまま以下を読み進めば載っています。
※また、「OK」をクリックした後、この画面が閉じられますが、この画面の再表示の仕方は、以下より説明しています。
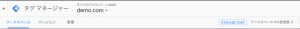
「ワークスペース」をクリックして、ウィンドウ上部にあるコンテナ ID(「GTM-XXXXXX」の形式)を探して、クリックします。
すると、先ほどの画像がまた表示されます。
コードを、指定された場所に貼ります。
WordPress で作られたサイトとして説明します。
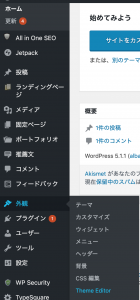
外観>テーマ編集 を表示させます。
「ヘッダー(header.php)」をクリックします。
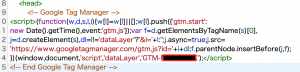
<head>を探して、そのすぐ下に<!– Google Tag Manager –>〜で始まるコードを貼ります。
<head>の下に、<body>もあるので、これも探して
同じように<!– Google Tag Manager (noscript) –>〜で始まるコードを貼ります。
[ワークスペース] の [サマリー] ページで [新しいタグ] をクリックします。
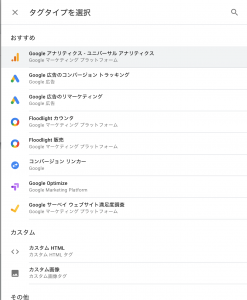
[タグの設定] をクリックし、[ユニバーサル アナリティクス] を選択します。
以下のスクショのように設定します。
「Googleアナリティクス設定」 では、
以下のスクショにあるトラッキングIDを入力し、
cookieドメインは auto に。
タグ名を、「demo.com のユニバーサル アナリティクス」
変数名を、「UA-xxxxxxxxx-x へ送る変数」
としておきます。
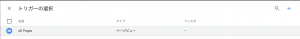
トリガーは、All Pages にしておきます。
タグが正常に作動しているか確認します。
ワークスペースに戻り、「プレビュー」を押します。
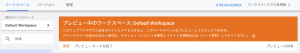
オレンジ色の背景で「プレビュー中のワークスペース」と出たらテスト実行中となります。
プレビュー中のまま、サイトにアクセスする。
すると、サイトの最も下にスクショのように表示されます。
表示されていたら、タグは正常に動作されているということです。
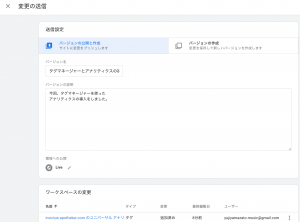
プレビューモードを終了させて、「公開」をクリックします。
変更の履歴を、後から振り返って分かるように任意で入力します。
以上、GoogleタグマネージャーによるGoogleアナリティクスの設定方法を説明しました。
Googleアナリティクスの設定後、すぐに情報は反映されないので、数時間〜1日ほど経ってから再度
Googleアナリティクスにアクセスして下さい。
Googleアナリティクスの設定後にすることは、
- Googleタグマネージャーがちゃんと動作しているか?
- Googleアナリティクスがちゃんと動作しているか?(数値をグラフ化させているが、漏れがあるのか?)
をGoogleタグアシスタントで調べます。
google tag assistant の使い方という記事をお読み下さい。
今後もこのように、ビジネス成功の為の役立つ有益な記事を更新して行きますので、
普段使っているメールアドレスを以下より入力して、ブログの無料購読に登録下さい。
記事が更新される度に、あなたにメールでお知らせします。

















![[ワークスペース] の [サマリー] の[新しいタグ]](https://yujiyamazato.com/wp-content/uploads/2019/06/image16-2-300x166.png)